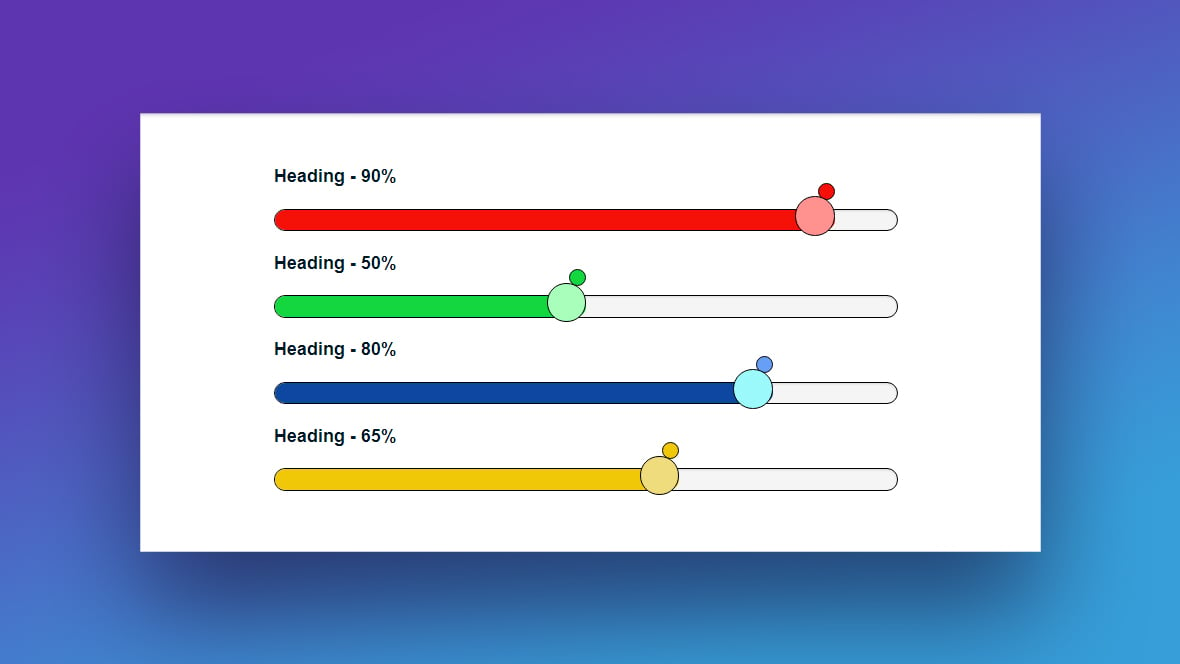
![GitHub - erikyo/material-progress-html5-sass: :hourglass: A true Html5 & SCSS progress bar in Material Design style! Use the html5 <progress> tag and with [value] and :not[value] to automagically switch between defined and indeterminate GitHub - erikyo/material-progress-html5-sass: :hourglass: A true Html5 & SCSS progress bar in Material Design style! Use the html5 <progress> tag and with [value] and :not[value] to automagically switch between defined and indeterminate](https://raw.githubusercontent.com/erikyo/material-progress-html5-sass/master/demo/progress.gif)
GitHub - erikyo/material-progress-html5-sass: :hourglass: A true Html5 & SCSS progress bar in Material Design style! Use the html5 <progress> tag and with [value] and :not[value] to automagically switch between defined and indeterminate

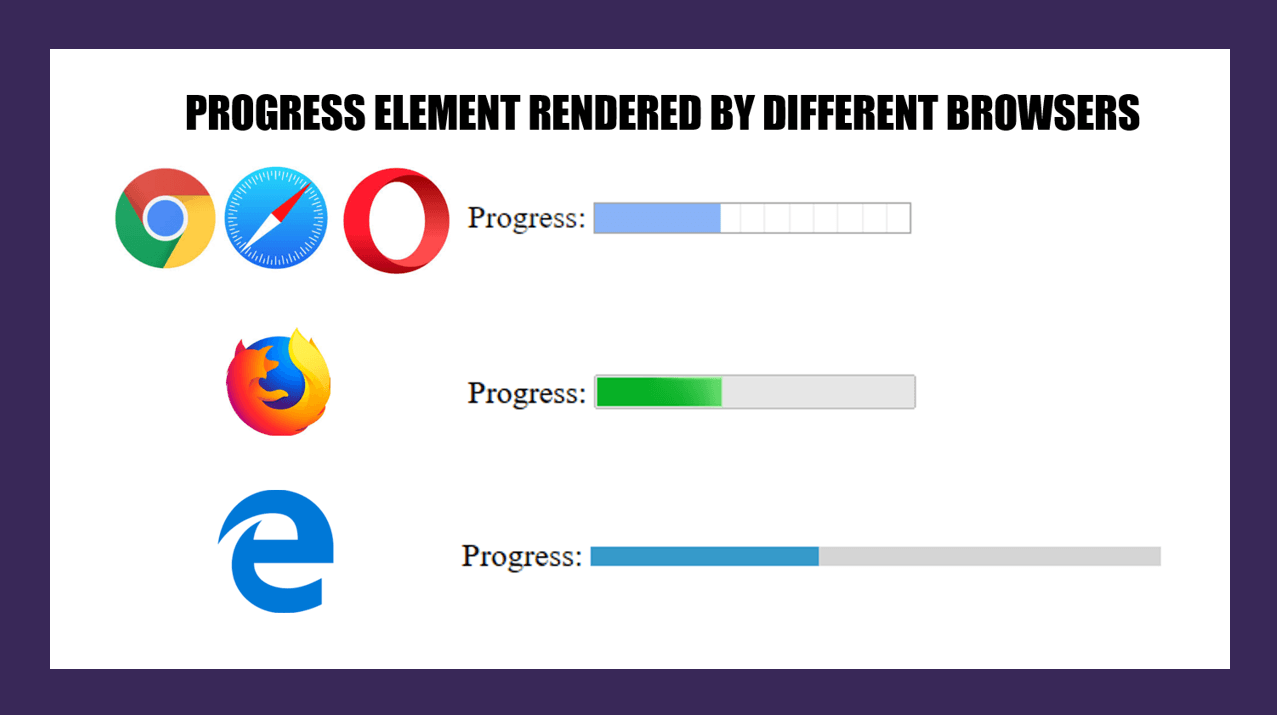
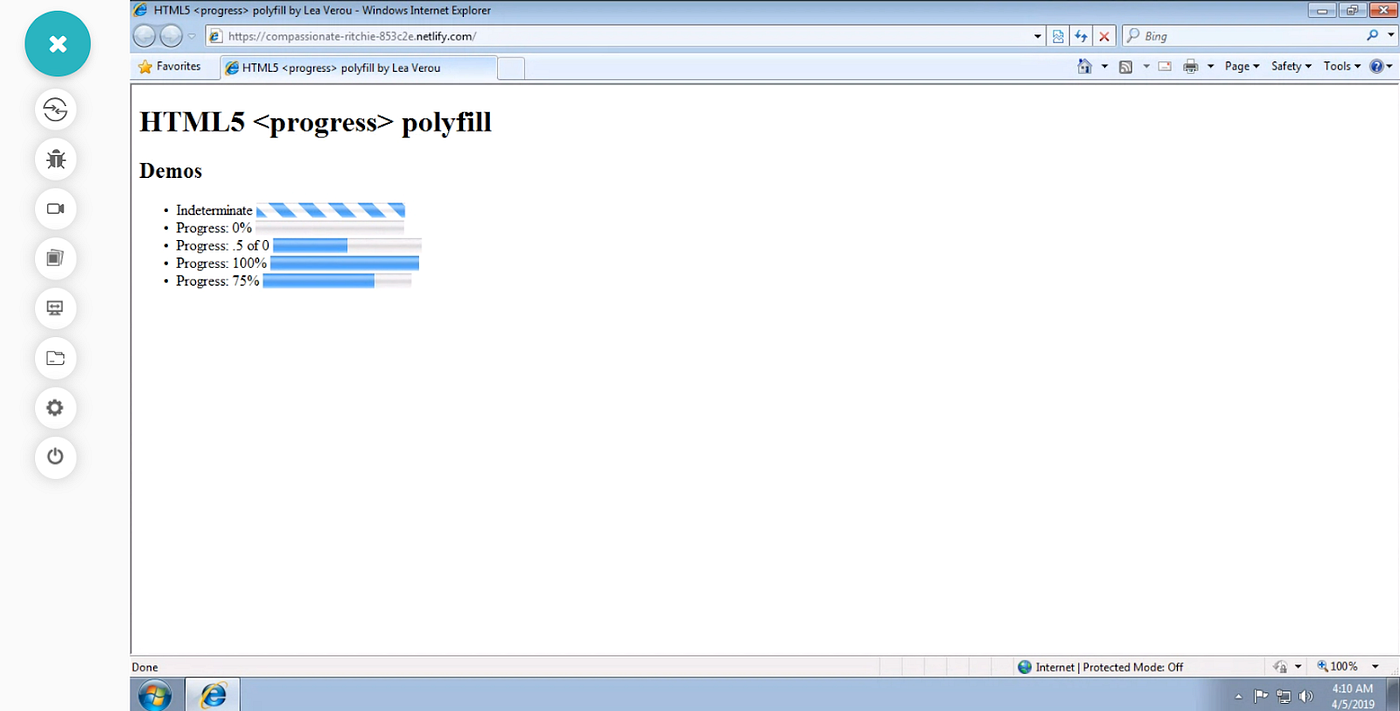
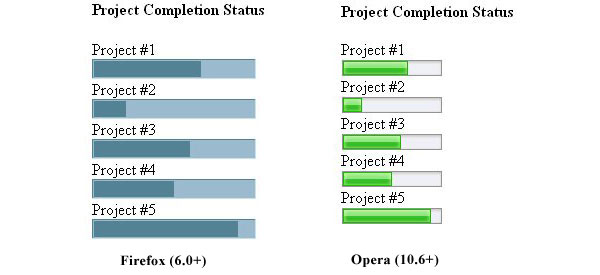
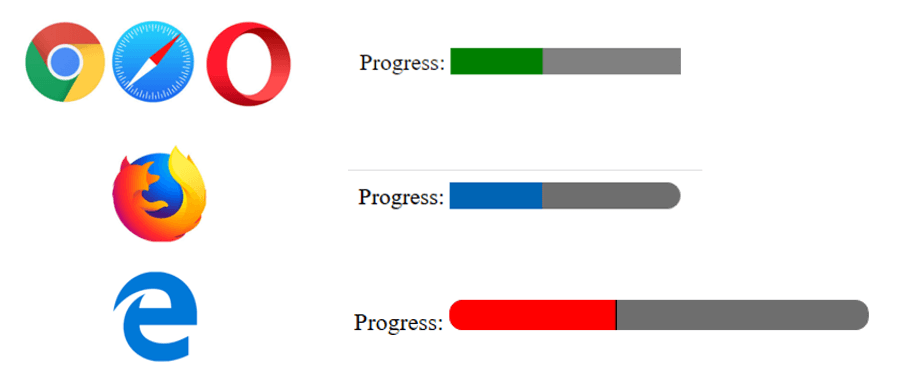
html tutorial - <progress> Tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy